Berbicara kotak komentar memang banyak sekali hal-hal yang bisa kita utak-atik. Seperti merubah warna komentar admin berbeda dengan pengunjung, komentar dengan background dll. Nah terinspirasi dari web favorit saya kibagus. Dimana kotak komentarnya lain dari pada yang lain.
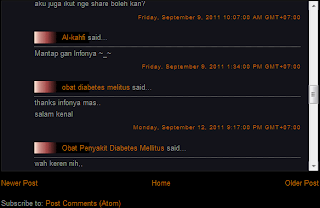
Pada blog tersebut bahwa setiap komentar apakah itu menggunakan profil blogger, anonymous, atau name dan url, akan muncul gambar avatar pada komentar pengunjung. Sebagai contoh lihat gambar di atas!
Untuk menambah background avatar pada komentar pengunjung ini juga sudah dijelaskan di Infonetmu. Namun tidak ada salahnya kalau kita berbagi pada orang yang belum tahu seperti saya ini. Belum lagi kasus saya mengikuti tutorial tersebut dimana salah satu kode gagal di temukan atau berbeda dengan yang dijelaskan. Baik langsung saja trik menambah background avatar pada komentar pengunjung.
1. Login ke blog kamu!
2. Klik Design
3. Klik Edit HTML
4. Download Full template untuk backup template kamu
5. Jangan lupa : Centang Expand Widget Templates
6. Cari kode :
]]></b:skin>
7. Copy dan paste kode ini di atasnya :
#comments-block .avatar-image-container img {background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoWK6ALYzW1cNJC1QAz9S-6c0yYhuv6xv5RVrpqLk3qg1skivosYqti_By5omvxznVtlr1xsGa5-Ve5uSxf7rt35lroMv1nEJLb51CFig0BgAzrjiYTVq4iHhLf6gkEiQE6ujnVUW1jQTE/s1600/arrow-right+copye.png) no-repeat left top; width:35px;height:35px}
8. Cari kode di bawah ini :
<dl id='comments-block'>
Jika kode di atas tidak ketemu mungkin kodenya seperti ini : <dl class='comments-block' id='comments-block'>
9. Hapus kode no 8 dan ganti dengan kode :
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
10. Cari lagi kode di bawah ini :
<a expr:name='data:comment.anchorName'/>
11. hapus dan Ganti juga kode no 10 dengan
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
<img expr:src='data:comment.favicon'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
12. Jika sudah simpan template sobat.
Lihatlah salah satu posting sobat yang ada komentar dengan anonymous atau name dan url. Saya rasa sobat sudah bisa trik menambah background avatar pada komentar pengunjung. Dengan trik ini komentar anonymous atau komentar yang menggunakan name dan url akan terlihat avatarnya.
NB.
URL no.7 bisa sobat ganti dengan url sobat. Sebagai referensi sobat bisa menggunakan icon di bawah ini. Ukuran iconnya kurang lebih 35 x 35